前言
上一篇章讲解了使用props将父组件的值传递到子组件中,那么子组件如果反过来传递给父组件呢?
这就需要父组件传递事件方法,提供子组件调用,通过子组件调用父组件的函数,传入相关参数,来进行逆向传递。
而子组件如果想要调用父组件的函数,则需要使用emit方法。
官网介绍地址:https://cn.vuejs.org/v2/api/#vm-emit
原理基本说明:子组件向父组件传值
-
原理:父组件将方法的引用,传递到子组件内部,子组件在内部调用父组件传递过来的方法,同时把要发送给父组件的数据,在调用方法的时候当作参数传递进去;
-
父组件将方法的引用传递给子组件,其中,
getMsg是父组件中methods中定义的方法名称,func是子组件调用传递过来方法时候的方法名称。<son @func="getMsg"></son> -
子组件内部通过
this.$emit('方法名', 要传递的数据)方式,来调用父组件中的方法,同时把数据传递给父组件使用。<div id="app"> <!-- 引用父组件 --> <son @func="getMsg"></son> <!-- 组件模板定义 --> <script type="x-template" id="son"> <div> <input type="button" value="向父组件传值" @click="sendMsg" /> </div> </script> </div> <script> // 子组件的定义方式 Vue.component('son', { template: '#son', // 组件模板Id methods: { sendMsg() { // 按钮的点击事件 this.$emit('func', 'OK'); // 调用父组件传递过来的方法,同时把数据传递出去 } } }); // 创建 Vue 实例,得到 ViewModel var vm = new Vue({ el: '#app', data: {}, methods: { getMsg(val){ // 子组件中,通过 this.$emit() 实际调用的方法,在此进行定义 alert(val); } } }); </script>
具体示例
下面逐步写一个子组件通过事件调用向父组件传值的示例。
需要以下步骤:
- 首页编写子组件与父组件在页面展示
- 编写父组件一个示例方法
show,使用v-on绑定到子组件中 - 在子组件中使用
emit调用绑定下来的父组件方法,测试能否调用 - 在子组件中使用
emit传递参数到父组件中
基本上步骤大致是这样,下面来逐步写写看。
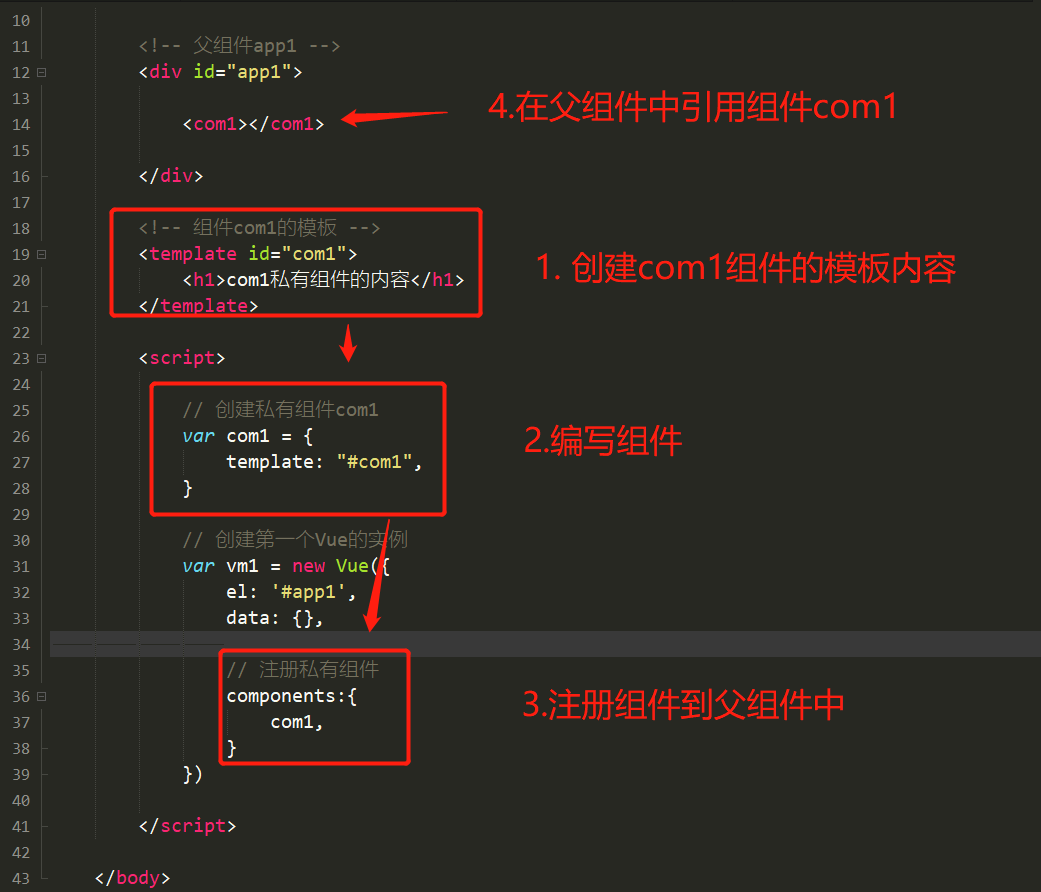
1.首先写一个子组件以及父组件的展示内容

image-20200211114459261
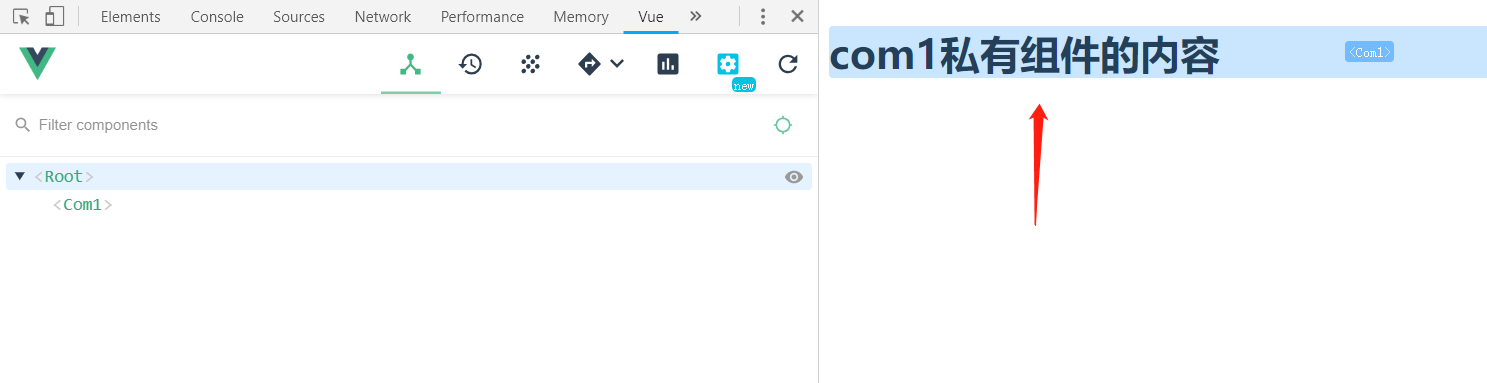
浏览器显示如下:

image-20200211121058687
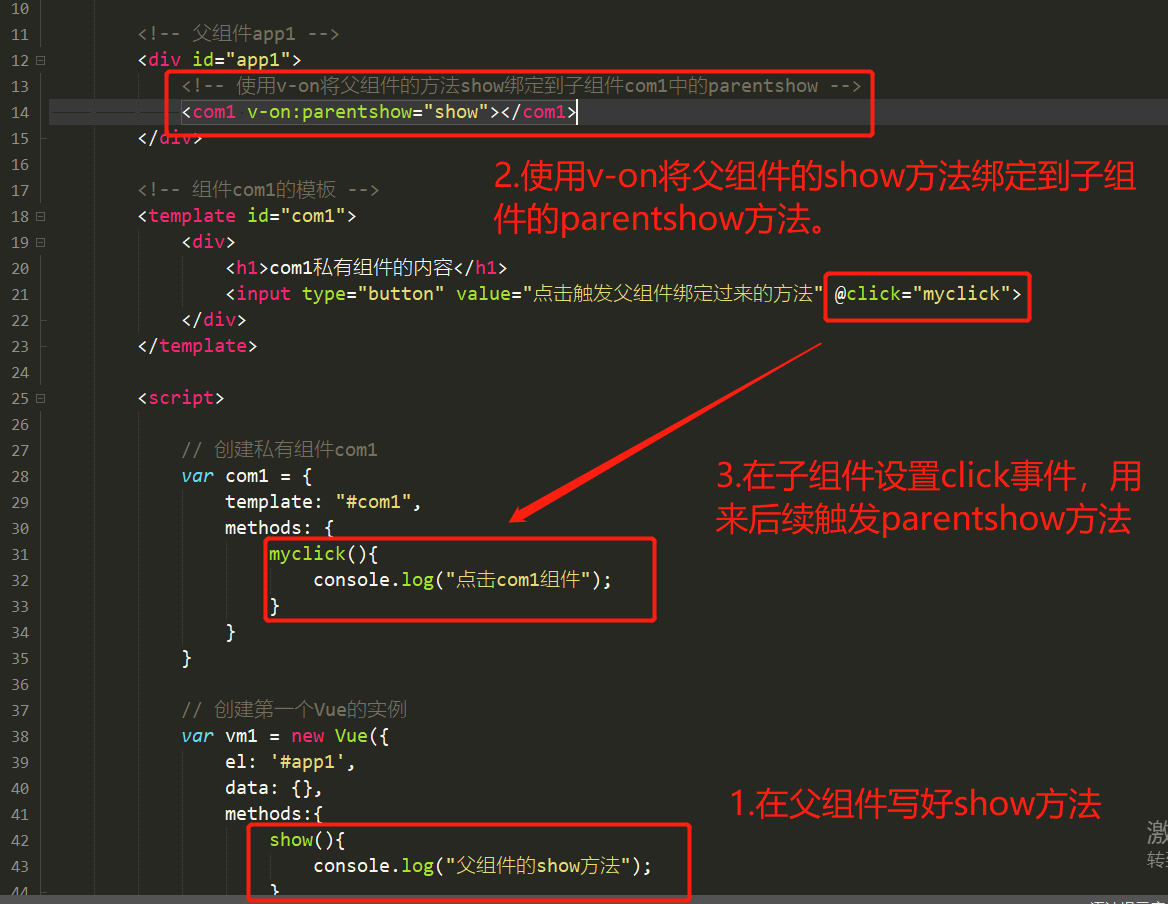
2.编写父组件一个示例方法show,使用v-on绑定到子组件中

image-20200211230028054
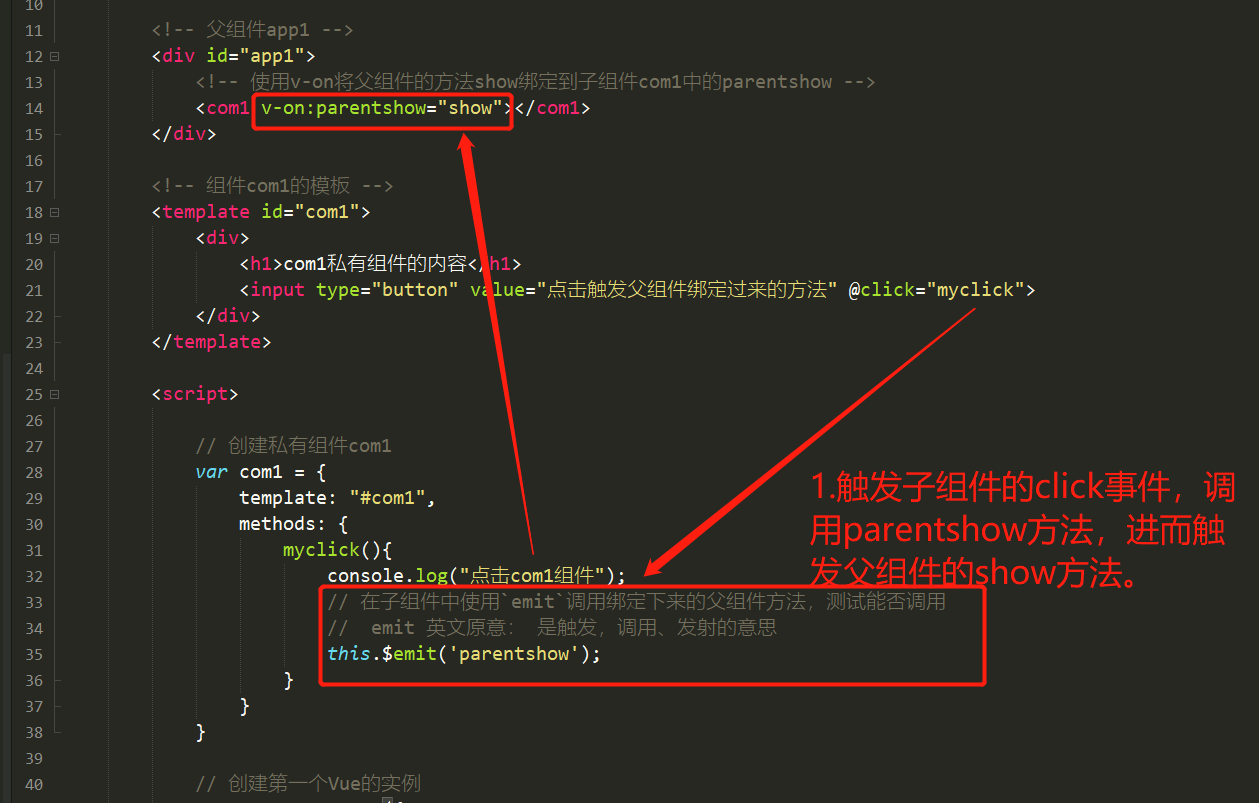
3.在子组件中使用emit调用绑定下来的父组件方法,测试能否调用

image-20200211230331172
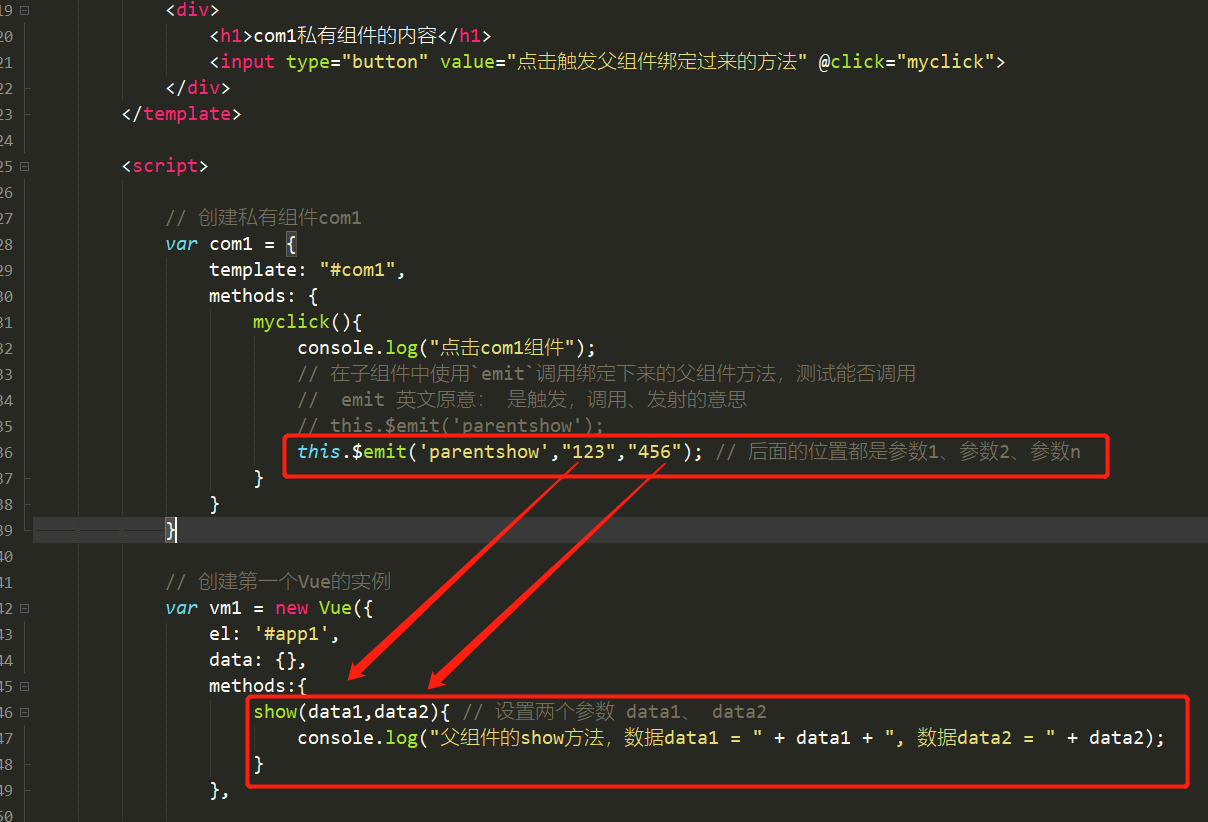
4.在子组件中使用emit传递参数到父组件中

image-20200211230611997
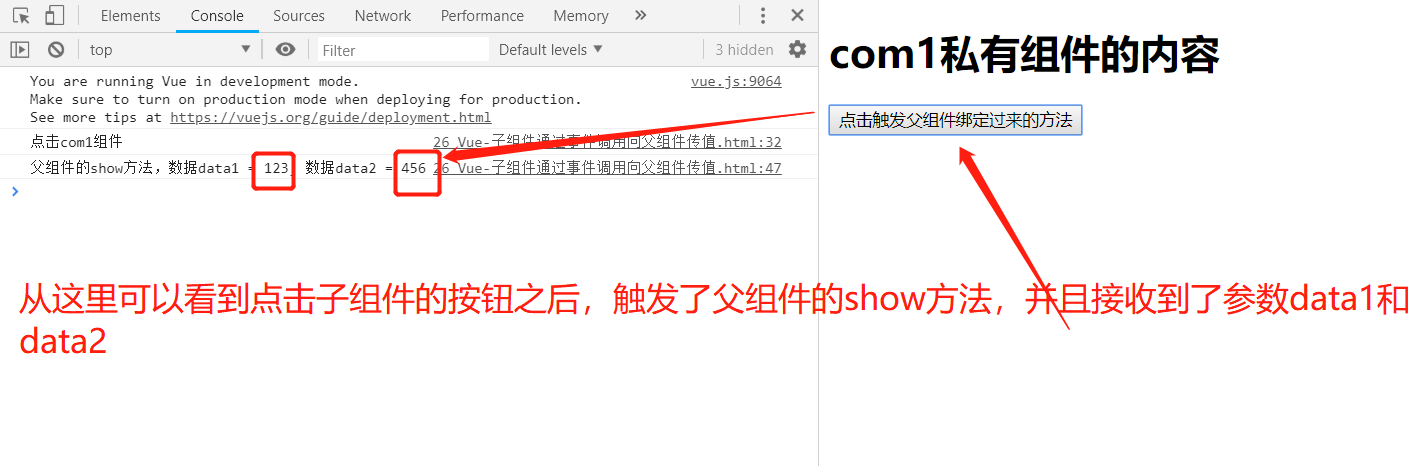
好了,现在在浏览器点击来看看打印的信息,如下:

image-20200211230827734
那么从上面,我们看到了子组件的参数已经传递父组件中,那么可以思考一下,父组件接收到了参数之后,是否还可以传递到父组件的data参数么?
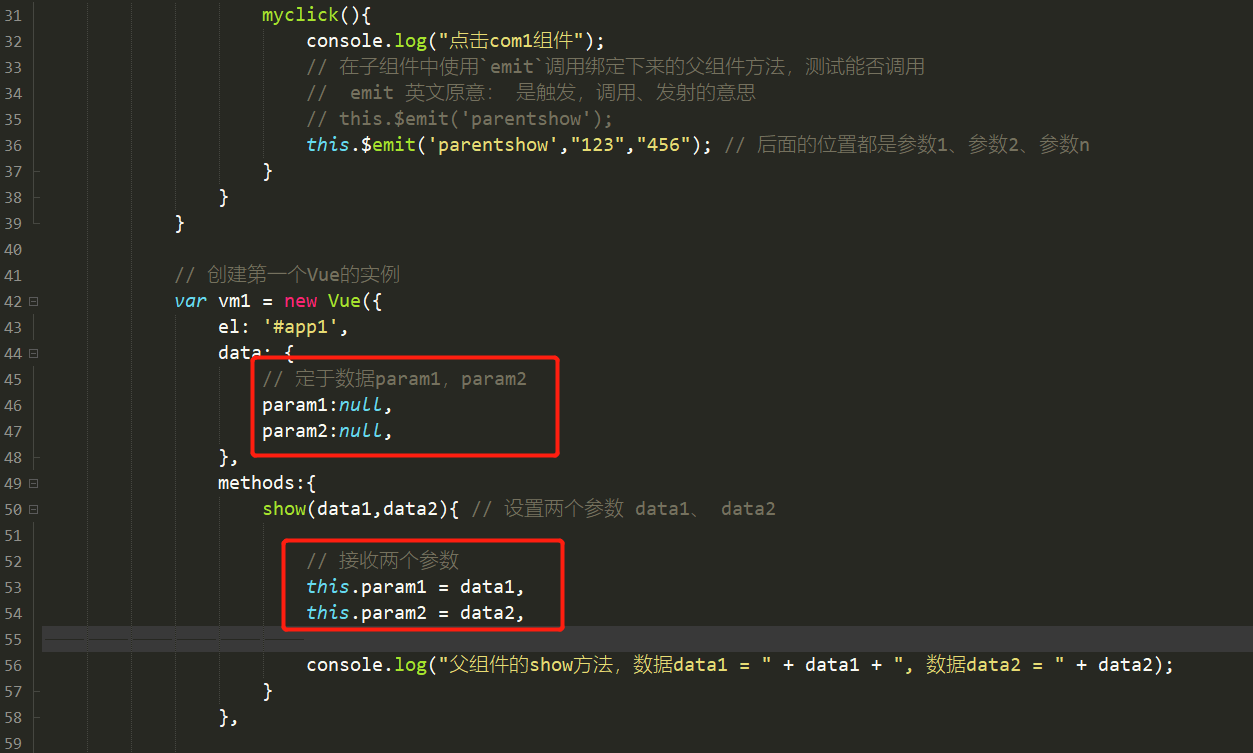
5.在父组件设置data参数,接收子组件传递过来的参数

image-20200211231222466
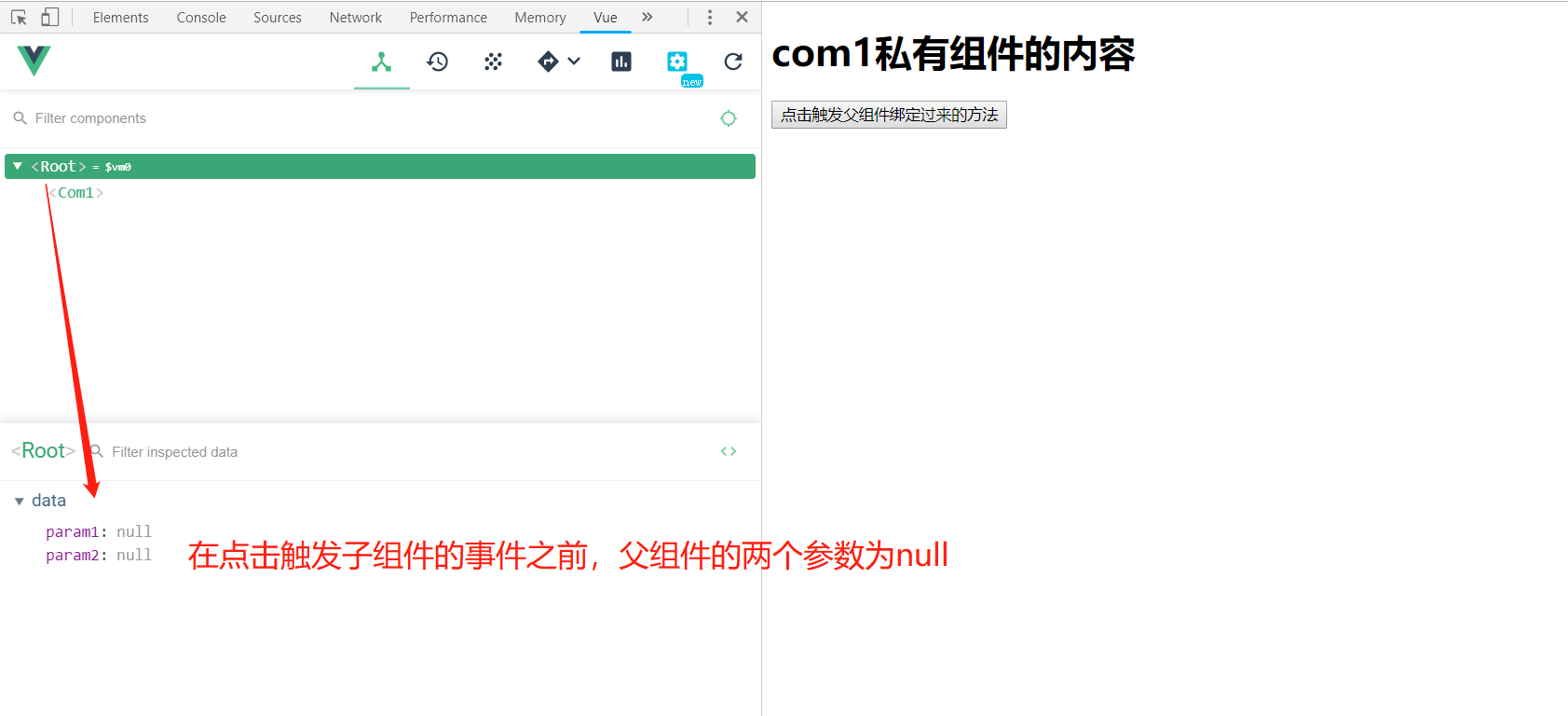
在浏览器执行如下:

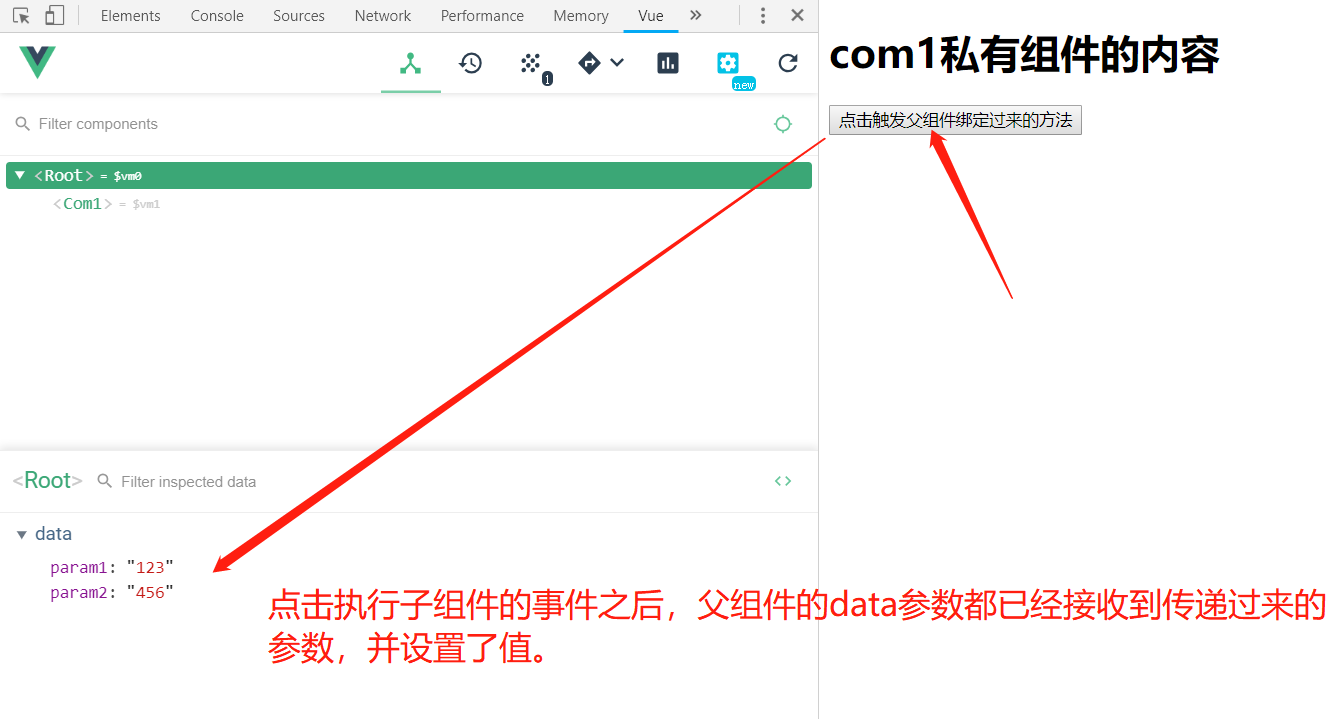
image-20200211231331832

image-20200211231434985
好了,到这里基本已经实现了子组件往父组件传值的整体过程了。
更多精彩原创Devops文章,快来关注我的Devops社群吧: